教你如何制作一个简单的学生网页
发布时间:2022-01-26
学生网页要求不能太高,老师在安排作业的时候会降低难度,一般是初学者的水平就可以了,我们在这里讲一讲如何简单制作一个学生静态网页,能够顺利通过考试。
准备工具 dreamwear 这是学习网页必备的软件。
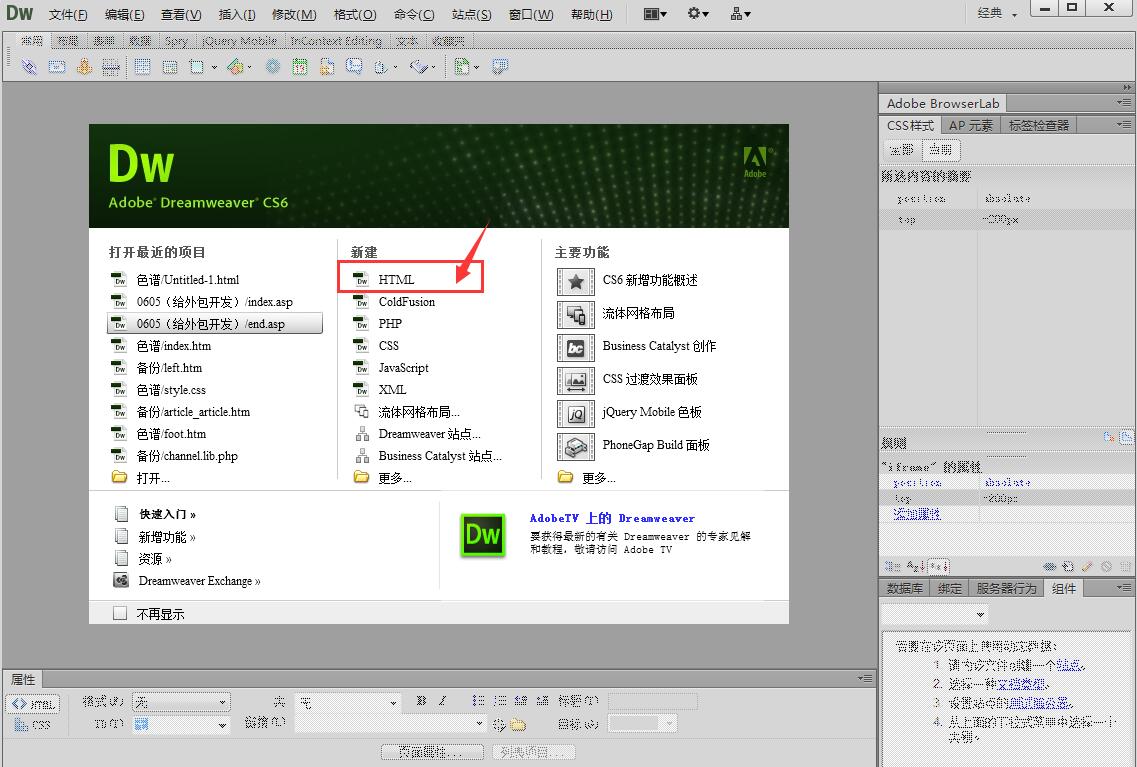
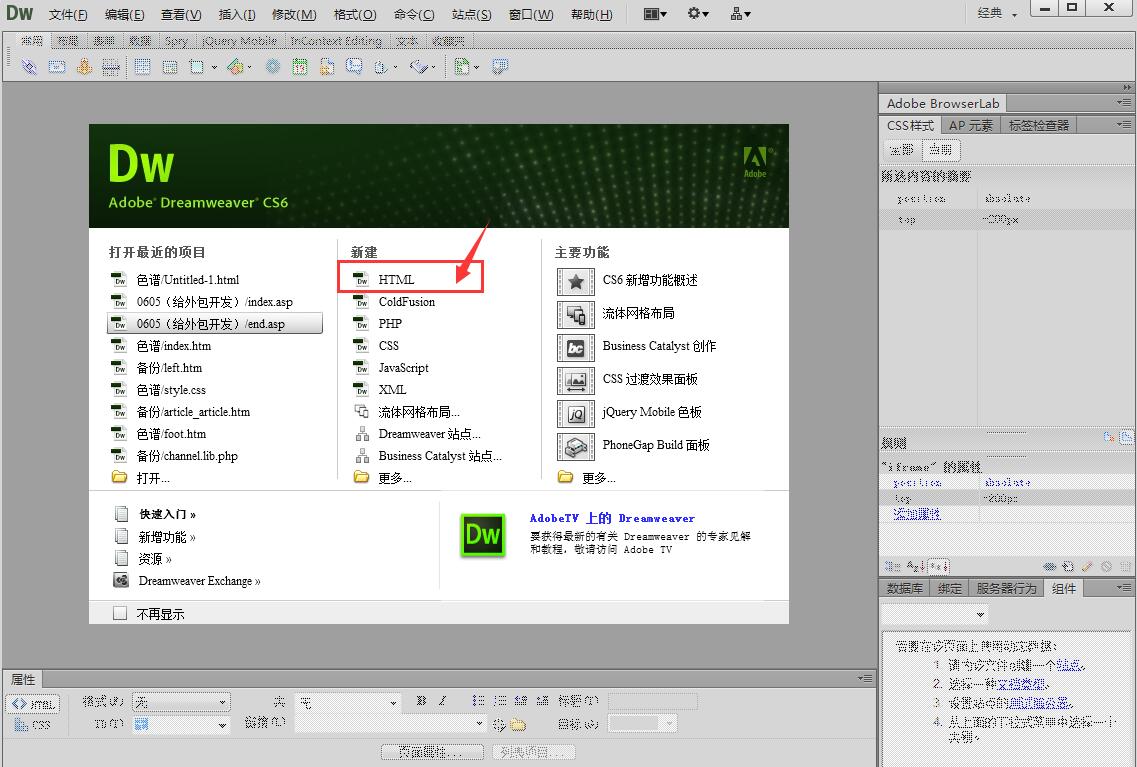
安装完成后打开软件,点击新建一个html网页

新建之后是我们的网页代码 上面切换到代码视图,会看到一些软件本身自带的代码
我们先讲一讲<head></head><body></body> 这些是什么
这些是标签,一个网站要呈现不同的效果与样式,需要这些标签来保持区分,我们在body标签(body标签为正文,就是说网站看到的内容需要放在body标签内部才行)内部打上文字“这是一个网页”
然后通过文件 > 保存 可以保存到电脑上,名称自己取,保存好了之后找到这个文件并双击打开,或者拖动到浏览器打开。
这样一个网页就打开了,上面显示的内容正是我们上面输入到body的内容,body以外的内容则全部被隐藏了。
后面我们再讲,如何对文字进行修改样式与效果。
准备工具 dreamwear 这是学习网页必备的软件。
安装完成后打开软件,点击新建一个html网页

新建之后是我们的网页代码 上面切换到代码视图,会看到一些软件本身自带的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>
我们先讲一讲<head></head><body></body> 这些是什么
这些是标签,一个网站要呈现不同的效果与样式,需要这些标签来保持区分,我们在body标签(body标签为正文,就是说网站看到的内容需要放在body标签内部才行)内部打上文字“这是一个网页”
然后通过文件 > 保存 可以保存到电脑上,名称自己取,保存好了之后找到这个文件并双击打开,或者拖动到浏览器打开。
这样一个网页就打开了,上面显示的内容正是我们上面输入到body的内容,body以外的内容则全部被隐藏了。
后面我们再讲,如何对文字进行修改样式与效果。

